第1章 日常事物的精神病理學 (The Psychopathology of Everyday Things)
【影片】這扇門到底是推還是拉?如何擺脫不貼心的爛設計:門的設計本應不需任何標示就知道如何使用,更不需要任何 trial and error。作者說:「一扇好門,不該讓我意識到剛剛開了門。」
好的設計的最重要的兩個特性
Good design 的特性 | 說明 |
① Discoverability (容易發現) | 使用者看到 objects 後,能容易發現到:
容易發現的例子: |
② Understanding (容易理解) | 使用者看到 objects 後,能容易理解: 產品上所有的按鈕與設定代表什麼意義? 產品應該如何使用? 出錯或理解錯誤時,該如何自己除錯?
|
容易發現:降低了人在行動時,「執行」的障礙; 容易理解:降低了人在行動時,「評估」的障礙。
|
複雜的裝置,需要手冊或個人指導其 discoverability 與 understanding,是可接受的,例如,開飛機、太空船等;但若是簡單的家電,如微波爐、洗衣機、洗碗機、電視機等,就應設計讓使用者不需閱讀手冊,就可察覺該怎麼開始使用 (discoverability)、用個人理解就知道每個按鈕該怎麼用 (understanding)。
好的產品必須易於理解、易於使用、符合需求,也需吸引人、用起來很開心。這包含各種需求:工程、製造、人體工學、使用體驗、外觀美學、人機互動品質等。此牽涉許多設計領域,不同領域專注的重點也有差異:
設計領域 | 專注重點 |
Industrial design (工程設計) | |
Interaction design (互動設計) | 專注於提供易於理解與易於使用 (understandability and usability) 的產品。 重點在於人如何與技術互動,強化人對技術的了解,包含可以做什麼 (what can be done)、做了會發生什麼事 (what is happening)。 互動設計採用跨領域的原則,包含心理學、設計、藝術與情緒,確保用戶擁有正面、快樂的體驗。
|
Experience design (體驗設計) | |
設計牽涉如何操作、如何控制與人機互動,好的設計能讓使用者按照直覺操作,而非適應機器預先制定的程序。機器內建的規則是死的,人是活的,機器要去適應人,而非人去適應機器的死規則。工程師受過嚴謹的邏輯思考訓練,因欠缺對人類行爲學的鑽研,故常設計出讓人不知如何是好的產品,因為真實世界的一般人,操作未必有嚴謹邏輯,我們必須接受這點。

設計包含技術 (technology) 與心理學/認知科學 (psychology / cognitive science) 間相互影響,前者強調邏輯設計,後者專注於人類行為 的研究。在設計機器時,一定要假定人類會犯錯為前提來做設計。

Human-Centered Design (HCD):此方法將人類的需求、能力與行為的研究放首位,設計出來的產品需照顧到人類的需求、能力與操作行為。好的設計不僅提供正常功能的操作,還需在發生錯誤時,強調哪裡出錯,讓使用者知道錯誤的原因,採取適當的行動來排除問題。無論是產品或服務,無論是主要關注的焦點,HCD 採取的理念與設計過程中,對人類的需求進行深入的思考與研究。
Human-Centered Design (HCD) |


|
在如預期的狀況下,平順地使用產品,是設計過程中最簡單的部分;但是當出問題或產生誤解時,強調哪裡出錯,讓使用者知道錯誤的原因,採取適當的行動來排除問題,才是好的設計。
在 Human-Centered Design (HCD) 哲學中,設計師遵循四大步驟:發現問題 (observation)、創意發想 (idea generation)、製作樣品 (prototyping)、實際測試 (testing),在使用情境中不停循環,改善設計,直到問題解決為止。

產品的體驗 (experience) 至關重要,由人們與產品的互動結果來決定喜歡或討厭。體驗 (experience) 包含認知 (cognition) 與情緒 (emotion),好的設計師須兼顧這兩點。


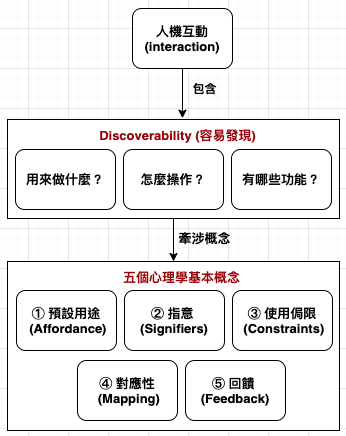
互動的基本原則
互動的 基本原則 |
說明 | 涉及的設計原則 |
執行 階段 | 評估 階段 |
① 預設用途 (Affordance) | 指的是物體與人之間的關係。例如:🪑 椅子的預設用途是讓人坐著、玻璃的預設用途是透視與阻擋,這兩者之間的矛盾即是預設用途的衝突。設計應避免預設用途的衝突。 |
|
|
② 指意 (Signifiers) | 當預設用途不明顯的時候,給使用者提示用的設計。這些符號可以是圖案、文字、聲音等等,例如門上的 Push 字樣。 | ✅ |
|
③ 使用侷限 (Constraints) | 可以分成物理性、文化、意義、邏輯的侷限,透過侷限可以降低人們執行的障礙。 | ✅ |
|
④ 對應性 (Mapping) | 指的是設計與現實生活的相對應關係,在控制介面和顯示器的安排上是一個重要的觀念。例如:按了前面的按鈕後前排的燈就亮了。 | ✅ |
|
⑤ 回饋 (Feedback) | 用來傳達一個動作的結果,對使用者經驗來說是一個十分重要的機制。例如:撥電話時的嘟嘟聲;收銀櫃臺發出 BB 聲提醒條碼讀取成功。 |
| ✅ |
⑥ 概念模型 (Conceptual Model) | 解釋產品背後運作的道理。讓使用者在遇到困難時,能夠依循著概念模型去解決現在的問題。 | ✅ | ✅ |
預設用途 (Affordance)
說明 |
預設用途 (affordance) 是物體的屬性和操作者能否使用、如何使用這個物體的相對關係。人們察覺到的預設用途 (perceived affordance),可以讓人知道該採取何種行動,不需要標籤或指南 (labels or instructions)。 預設用途可能是有形 / 無形的。有形的預設用途提供強烈的線索,如: 若預設用途不明顯 (anti-affordance、反向的預設用途),就須加上signifiers (示意) ,提醒使用者注意。
|
例子 |
|
指意 (Signifiers)
說明 |

當一片簡單的門,都需要加上 Push / Pull 來做解說 (signifier),這肯定是個爛設計。設計師面臨最大的挑戰,是如何讓產品是容易被理解的。 「預設用途決定能採取的行動,指意提示行動在哪裡發生 (Affordances determine what actions are possible. Signifiers communicate where the action should take.)」,所以預設用途的應用,會著重在使用者行為的分析,用來「預測」或「揣摩」使用者的所要採取的行動,當行動發生再透過指意來完成一連串的操作任務;基本上指意的應用是明確的,但預設用途的應用會更著重行為的互動上面,這兩個原則並不衝突,可同時存在。 好的設計必須溝通清楚,人們要使用裝置的目的、結構與操作方式。這就是指意 (Signifiers) 所扮演的角色。 如果夠幸運,體貼的設計師會提供操作線索 (what things mean and how they operate) 給我們;若否,則須仰賴自己的想像力與創造力。
|
Signifiers 例子 |
風向袋:是一個圓錐形紡織管,旨在表明風向和風速。通常用在機場,用來提醒機師目前風速狀態,在低風速的風向袋與其標桿的角度則較小;在強風的角度較大。 書籤:透過書籤,可以知道這本書還剩下多少還沒讀完。 Sliding door (滑門):當門的設計不明顯該怎麼開,滑門也不知道該滑哪邊時,就該加上 Signifier


|
Summary |
預設用途 (affordance) 是人與環境間可能的互動方式。有些預設用途 (affordance) 是可被察覺的,有些則不易被察覺 (bad design)。 人們察覺到的預設用途 (perceived affordance) 常常扮演指意 (Signifiers) 的角色,但常模稜兩可。 指意 (Signifiers) 用來示意 (singal) ,可以做什麼事情、應該怎麼做 (what actions are possible, how they should be done)。Signifiers 必須是可被察覺的;若否,就喪失其目的。 對設計師來說,指意 (Signifiers) 的重要性大於預設用途 (affordance),說清楚該如何使用產品是最重要的事。設計師的心力應聚焦於 signifier。 當你發現某個產品,還要貼張手寫紙,告訴你該怎麼做與不該怎麼做 (what to do and what not to do),肯定是個爛設計。
|
預設用途 (affordance) 與指意 (Signifiers) 的對話
designer 🗩 | Mentor 🗨 |
我深感挫折,為什麼使用者不知道如何使用我設計的 app? | 可以告訴我多一點嗎? |
畫面上依據使用者及其朋友的偏好,顯示我們推薦的餐廳。
只要使用者往左或往右滑,即可看到更多推薦;往上滑可以得知菜單、往下滑可以得知是否有朋友推薦此處。
但是,使用者似乎只知道怎麼看到推薦的餐廳,不知如何看到進一步的資訊。 | 你為什麼會覺得應該這樣操作? |
我也不知道,還是我應該加上預設用途 (affordance)?在每個角落加上箭頭與標籤 (arrows and labels),說明該怎麼操作。 | 這想法很不錯,可是為什麼你會將其稱為預設用途 (affordance)? 預設用途不是應該看到就已經知道怎麼使用了嗎? |
恩,你說到重點了。 但是使用者看不到預設功能,我只是讓他從 invisible 變成 visible。 | 恩,你是加上 signal,告訴使用者怎麼使用。 |
兩者不同嗎? | 告訴使用者可以做什麼與從哪裡做 (what to do and where to do),正確的命字是指意 (Signifier)。 |
我懂了,這樣設計師為什麼需要在意預設功能?或許我們應該專注於指意 (signifier) 的設計。 | 你說的對,溝通是良好設計的關鍵,溝通的關鍵就是指意 (signifier)。 |
我了解我的困惑了,指意 (signifier) 是釋放如何使用的信號 (signal)。 | 深刻的想法被理解後,就顯得顯而易見。 |
以下圖為例,箭頭與 icons 皆為指意 (signifier),提供如何操作此 app 的signal。往左或往右滑可以看到其他推薦餐廳,往上滑可看到餐廳菜單,往下滑可看到是否有朋友推薦此餐廳。 
|
對應性 (Mapping)
說明 |
Mapping 指的是設計與現實生活的相對應關係,在控制介面和顯示器的安排上是一個重要的觀念。 Natural mappings 是透過空間類比 (spatial analogies),帶來直覺的理解。例如,將控制器往上,object 就往上。但,natural mappings 的理解,有時與文化有關,對於歐美文化好理解的 natural mappings,放到亞洲未必行得通,此部分會在第三章作深入探討。 一個裝置是否容易使用,取決於是否能讓使用者看到可執行的功能 (visible),在 controls 與 displays 是否做到 natural mappings。好的設計必須照顧、規劃、思考與了解人的行為。
|
例子 |
💡 把電燈控制器的上排按鈕打開,點亮大禮堂的前排電燈。 🚗 汽車方向盤往右邊打就是右轉,往左邊打就是左轉。 💺 汽車自動座椅調整就是很好的 natural mappings 的例子,其按鈕設計與座椅相似,理解上也非常直覺。

|
回饋 (Feedback)
說明 |
許多設計事都忽略給予使用者立即回饋的重要性。每當看到有人重複按向上的電梯按鈕,或是在十字路口反覆按行人按紐,就知道此設計未提供良好的系統 feedback。系統缺乏立即回饋,告訴使用者,你的需求我已收到且處理中。 差勁的回饋比沒有回饋還糟糕,若只是造成使用者分心或沒提供充分的資訊,反而會引人惱怒。例如,提供燈光回饋,不保證人能看到,不如提供聲音回饋,讓人可以輕易地聽到。 回饋是透過指意來完成,指意是在行為前,回饋是在行為後,因此透過指意的方式 (視覺、聽覺、觸覺),讓操作者知道他的行為有沒有結果。 回饋用在設計原則就是要立即 (immediate)、清楚且提供足夠資訊的 (informative),且不能干擾到使用者的操作 (過多回饋反而會讓人忽略)。此外,使用者在操作前得知的訊息(知道怎麼做),稱之為「前饋(feedforward)」,也很重要,因為有些資訊可以前饋,那就前饋,回饋應該要出現在使用者是不容易發現錯誤的位置。
|
例子 |

|
概念模型 (Conceptual Model)
說明 |
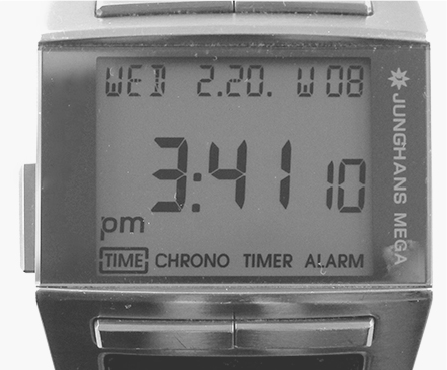
Conceptual Model 解釋了產品背後運作的道理。讓使用者在遇到困難時,能夠依循著概念模型去解決現在的問題。 Mental model 是每個人心中的 conceptual model,代表他們對於事物如何運作的理解。mental model 是從日常生活的經驗、訓練、透過其他人告知、或是從使用手冊所建立。 一個擁有好的 conceptual model 的產品,讓人易於了解怎麼使用、預測使用者會如何使用、在發生未預期的狀況時引導使用者重回正軌。 以下圖的電子錶為例,上方有兩個按鈕、左邊有一個按鈕、下方有兩個按鈕。當你要設定時間時,要按哪一顆?你看不出按鈕與可能的行為間的關係,你需花時間試誤或去看使用手冊,這肯定是個 bad conceptual model。

|
例子 |
對於結帳的收銀員來說,收銀員用掃瞄器掃商品條碼時,聽到 嗶 的聲音,就知道這商品有掃到。 那對於設計收銀系統的工程師來說則是,掃瞄器利用自身的光源照射條碼,再利用光電轉換器接受反射的光線,將反射光線的明暗轉換成數位訊號,條形符號換成相應的數字、字元資訊。最後,由電腦系統進行資料處理與管理,物品的詳細資訊便被識別了。 但這樣聽起來這兩種立場的人對於同一件東西的概念模型落差非常巨大啊!收銀員根本不需要了解掃瞄器的物理原理和科技技術,只需要知道掃瞄器和商品之間的關係是什麼即可。但由於設計師、工程師無法直接與使用者溝通,所以溝通的責任就落在產品的系統印象 (system image) 上了。(Ref: https://reurl.cc/a5MgoD )
|
系統印象 (System Image)
說明 |
System Image 是與產品有關的說明資訊或是類似產品的使用經驗。如何產生一個適合的概念模型,我們可以看這產品的外觀、使用類似產品的經驗、別人使用過後的心得分享或是說明書等資訊的組合我們稱為系統印象,而透過這些系統印象來與使用者溝通。當 system image 不完整、不適當或矛盾,使用者就不容易使用此產品。 The designer’s model、the user’s model 與 system image
designer’s model | 是設計師對於產品外觀、感覺與如何操作的 conceptual model。 | system image | 從與產品有關的說明資訊或是類似產品的使用經驗所建立的 system image。 | user’s model | User mental model 是透過與產品及 system image 互動所建立。 | 設計師會期待與使用者有相仿的 mental model (若不同,代表使用者將不得其門而入),由於設計師無法與使用者直接溝通,溝通的重擔就落在 system image。 

(ref: https://reurl.cc/KxonMe ) |
|
例子 |
承接回饋 (Feedback) 例子: 設計師如何讓收銀人員的概念模型是趨近於一致的呢?關鍵在於設計師得提供易理解與好使用的概念模型,甚至是在使用掃瞄器出差錯時能及時回饋及引導使用者找出錯誤,避免使用者盲目的犯錯。我想設計師就是在設計上將掃描器賦予提示聲的功能,只要商品條碼是正常的讀取、辨識,掃瞄器就會發出 嗶 — — 的聲音,藉由機器發出的聲音回饋這個系統印象讓收銀人員與設計師的心理模型趨近於一致。(Ref: https://reurl.cc/a5MgoD ) |
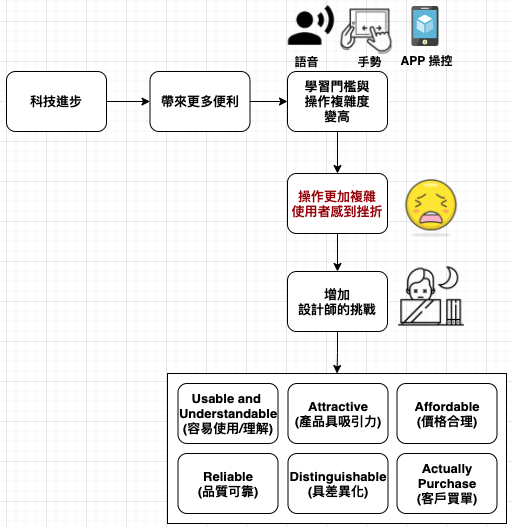
科技進步的矛盾與設計師的挑戰

No comments:
Post a Comment