Prerequisite
This example will apply facelets template. Therefore, concerning faceletes template topics, please refer to :
- How to integrate JSF 2.0 with Facelets: http://albert-kuo.blogspot.com/2010/11/how-to-integrate-jsf-20-with-facelets.html
- JSF2 + Facelets + PrimeFaces 2.2 :http://albert-kuo.blogspot.com/2010/11/jsf2-facelets-primefaces-22.html
PrimeFaces 2.X + JSF 2.0 Quick Start
1. Create two classes: PersonBean.java and PersonControl.java

2. Create Person.java
Utilized annotation to declare managed bean and its scope instead of faces-config.xml
3. Create PersonControl.java
Utilized annotation to declare managed bean, ManagedProperty and its scope instead of faces-config.xml
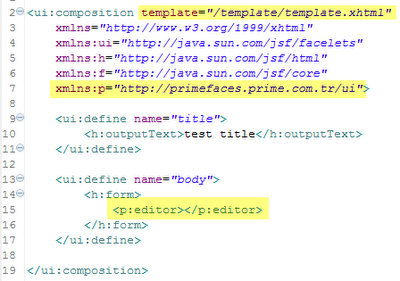
4. Create index.xhtml
You will see this page only have one text filed for user to fill.
Two buttons in this page:
- Submit button: click submit button as user fill in name
- Clear button: click clear button to clear text field
5. Create hello.xhtml
Show welcome message in this page. And click home button to head for previous page.
6. Define navigation rule in faces-config.xml
7. Demo
show welcome message in next page.