Requirement
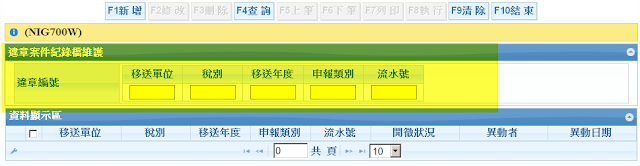
We have five input text fields in this page.- As we filled in 3 characters in dlv_unit(移送單位), system should automatically set focus to tax_cd(稅別).
- As we filled in 2 characters in tax_cd(稅別) , system should automatically set focus to dlv_yr(移送年度).
- As we filled in 3 characters in dlv_yr(移送年度) , system should automatically set focus to flg_tp(申報年度).
- As we filled in 1 characters in flg_tp(申報年度), system should automatically set focus to serial_no(流水號).

Introduction
Autotab is a jQuery plugin that provides auto-tabbing and filtering on text fields in a form. Once the maximum number of characters has been reached within a defined text fields, the focus is automatically set to the defined target of the element.Download
jQuery Autotab Plugin v1.1b (1867021)Basic Usage
1. Include jquery.autotab.js in your HTML:2. Add your text fields in your HTML, including an ID:
3. Initialize Autotab on your text fields with a ready() handler:


































