

基隆情人湖老鷹岩

嘉義北門車站


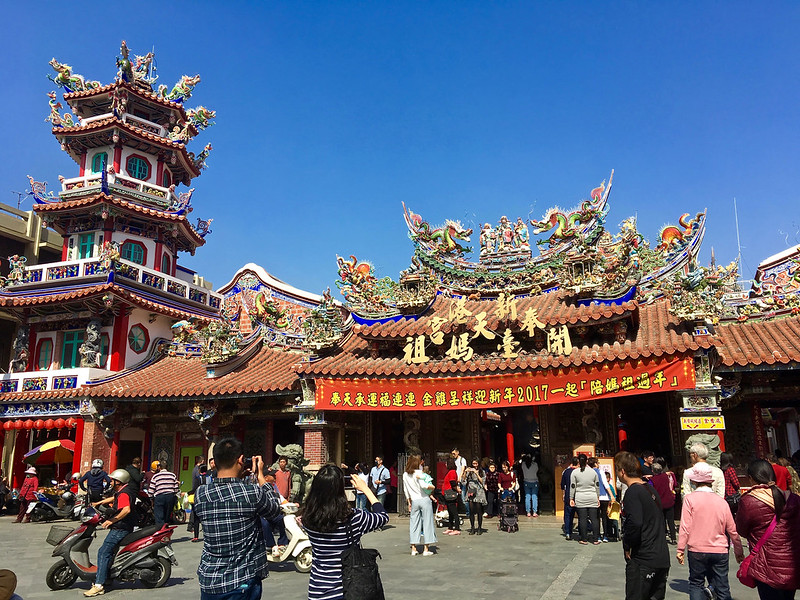
新港奉天宮



1 2 3 4 5 | org.springframework.web.client.HttpClientErrorException: 403 OK at org.springframework.web.client.DefaultResponseErrorHandler.handleError(DefaultResponseErrorHandler.java:91) ~[spring-web-4.3.2.RELEASE.jar:4.3.2.RELEASE] at org.springframework.web.client.RestTemplate.handleResponse(RestTemplate.java:667) ~[spring-web-4.3.2.RELEASE.jar:4.3.2.RELEASE] at org.springframework.web.client.RestTemplate.doExecute(RestTemplate.java:620) ~[spring-web-4.3.2.RELEASE.jar:4.3.2.RELEASE] at org.springframework.web.client.RestTemplate.execute(RestTemplate.java:580) ~[spring-web-4.3.2.RELEASE.jar:4.3.2.RELEASE] |





If a baseball and a bat cost $1.10 together, and the bat costs $1.00 more than the ball, how much does the ball cost?




系統一 (System 1):是 automatic system,屬於自動化、反射性、快速、不費力的思考方式。如運算 1 + 1 等於多少、看著報紙念出一則報導、理解一個簡單的句子等。但是,System 1 會自動運作且無法隨心所欲地關閉它,所以我們無可避免的會產生直覺錯誤、認知幻覺,System 1 的偏誤是無法避免的
系統二 (System 2):是 effortful system,屬於較費力、需專注力、邏輯思考、牽涉複雜運算、推理的思考方式。如填寫稅單、比較兩隻手機的優缺點、把車子停在一個格子較小的停車格。但是,System 2 用來取代 System 1 來做日常的決策是不切實際的,因為它運作緩慢且沒效率,我們能做的是:學習識別我們所處的情境的犯錯機率,當風險很高時要盡量避免犯下重大錯誤


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <modal #newUserModal [size]="'lg'"> <modal-header [show-close]="true"> <h4 class="modal-title">新增用戶</h4> </modal-header> <modal-body> <div class="row"> <button type="button" class="btn btn-primary btn-raised" style="float: right;" (click)="newUserModal.close();"> 取消 </button> <button type="button" class="btn btn-primary btn-raised" style="float: right;" (click)="createUser()"> 儲存 </button> </div> <div class="row"> <div class="col-sm-10 form-inline"> <label>帳戶名稱</label> <input type="text" class="form-control" id="login" [(ngModel)]="newUser.login" required> </div> </div> <div class="row"> <div class="col-sm-10 form-inline"> <label>名字</label> <input type="text" class="form-control" id="lastName" [(ngModel)]="newUser.lastName" required> </div> </div> <!-- ignore some code --> </modal-body> </modal> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <modal #newUserModal [size]="'lg'"> <modal-header [show-close]="true"> <h4 class="modal-title">新增用戶</h4> </modal-header> <modal-body> <div class="row"> <button type="button" class="btn btn-primary btn-raised" style="float: right;" (click)="newUserModal.close();"> 取消 </button> <button type="button" class="btn btn-primary btn-raised" style="float: right;" (click)="createUser()"> 儲存 </button> </div> <div class="row"> <div class="col-sm-10 form-inline"> <label style="padding-left:64px">帳戶名稱</label> <input type="text" class="form-control" id="login" [(ngModel)]="newUser.login" required> </div> </div> <div class="row"> <div class="col-sm-10 form-inline"> <label style="padding-left:96px">名字</label> <input type="text" class="form-control" id="lastName" [(ngModel)]="newUser.lastName" required> </div> </div> <!-- ignore some code --> </modal-body> </modal> |

<div class="row"> <div class="col-sm-10 form-inline"> <label>電子郵件提醒事項</label> <select class="form-control" id="mailNotification" [(ngModel)]="newUser.mailNotification"> <option value="all">提醒與我的專案有關的全部事件</option> <option value="only_my_events">只提醒我觀察中或參與中的事物</option> <option value="only_assigned">只提醒我被分派的事物</option> <option value="only_owner">只提醒我作為擁有者的事物</option> <option value="none">取消提醒</option> </select> </div> </div>
import { Component } from '@angular/core'; import { CORE_DIRECTIVES } from '@angular/common'; import * as bootbox from 'bootbox'; @Component({ selector: 'user-list', templateUrl: 'user.list.html' }) export class UserComponent { searchUser: User = new User(); newUser: User = new User(); mailNotifications: Array<any> = [ { text: '提醒與我的專案有關的全部事件', value: 'all' }, { text: '只提醒我觀察中或參與中的事物', value: 'only_my_events' }, { text: '只提醒我被分派的事物', value: 'only_assigned' }, { text: '只提醒我作為擁有者的事物', value: 'only_owner' }, { text: '取消提醒', value: 'none' } ]; ngOnInit() { this.searchUser.status = 1; } }
<div class="row"> <div class="col-sm-10 form-inline"> <label>電子郵件提醒事項</label> <select class="form-control" id="mailNotification" [(ngModel)]="newUser.mailNotification"> <option *ngFor="let n of mailNotifications" [ngValue]="n.value">{{n.text}}</option> </select> </div> </div>



package albert.practice.designpattern.strategy; public interface ExportStrategy { void exportData(String data); }
package albert.practice.designpattern.strategy; import lombok.extern.slf4j.Slf4j; @Slf4j public class ExcelExporter implements ExportStrategy { @Override public void exportData(String data) { log.debug("exporting " + data + " into excel file."); } }
package albert.practice.designpattern.strategy;
import lombok.extern.slf4j.Slf4j;
@Slf4j
public class HtmlExporter implements ExportStrategy {
@Override
public void exportData(String data) {
log.debug("exporting " + data + " into html file.");
}
}
package albert.practice.designpattern.strategy;
import lombok.extern.slf4j.Slf4j;
@Slf4j
public class PdfExporter implements ExportStrategy {
@Override
public void exportData(String data) {
log.debug("exporting " + data + " into pdf file.");
}
}
package albert.practice.designpattern.strategy; public class DataExport { public static void main(String[] args) { String data = "[test data]"; DataExport exporter = new DataExport(); exporter.exportData(FileTypeEnum.XLS, data); exporter.exportData(FileTypeEnum.PDF, data); exporter.exportData(FileTypeEnum.HTML, data); } public void exportData(FileTypeEnum fileType, String data) { ExportStrategy exporter = null; if (FileTypeEnum.XLS == fileType) { exporter = new ExcelExporter(); } else if (FileTypeEnum.PDF == fileType) { exporter = new PdfExporter(); } else if (FileTypeEnum.HTML == fileType) { exporter = new HtmlExporter(); } exporter.exportData(data); } }
package albert.practice.designpattern.strategy; import lombok.Data; @Data public class ExporterContext { private String data; public void doExport(ExportStrategy strategy) { strategy.exportData(this.data); } }
package albert.practice.designpattern.strategy; public class DataExport { public static void main(String[] args) { String data = "[test data]"; ExporterContext context = new ExporterContext(); context.setData(data); context.doExport(new HtmlExporter()); context.doExport(new ExcelExporter()); context.doExport(new PdfExporter()); } }








package albert.practice.designpattern.factory; public interface Juice { void makeJuice(); void deliverJuice(); }
package albert.practice.designpattern.factory; import lombok.extern.slf4j.Slf4j; @Slf4j public class AppleJuice implements Juice { @Override public void makeJuice() { log.debug("making APPLE juice."); } @Override public void deliverJuice() { log.debug("deliver APPLE juice to customer."); } }
package albert.practice.designpattern.factory; import lombok.extern.slf4j.Slf4j; @Slf4j public class OrangeJuice implements Juice { @Override public void makeJuice() { log.debug("making ORANGE juice."); } @Override public void deliverJuice() { log.debug("deliver ORANGE juice to customer."); } }
package albert.practice.designpattern.factory; import lombok.extern.slf4j.Slf4j; @Slf4j public class KiwiJuice implements Juice { @Override public void makeJuice() { log.debug("making KIWI juice."); } @Override public void deliverJuice() { log.debug("deliver KIWI juice to customer."); } }
package albert.practice.designpattern.factory; public enum FruitEnum { APPLE, ORANGE, KIWI; }
package albert.practice.designpattern.factory; public class JuiceStore { public static void main(String[] args) { JuiceStore test = new JuiceStore(); test.processOrder(FruitEnum.KIWI); test.processOrder(FruitEnum.APPLE); test.processOrder(FruitEnum.ORANGE); } public void processOrder(FruitEnum fruit) { Juice juice = null; if (FruitEnum.APPLE == fruit) { juice = new AppleJuice(); } else if (FruitEnum.ORANGE == fruit) { juice = new OrangeJuice(); } else if (FruitEnum.KIWI == fruit) { juice = new KiwiJuice(); } juice.makeJuice(); juice.deliverJuice(); } }
package albert.practice.designpattern.factory; public class JuiceFactory { public Juice getJuice(FruitEnum fruitEnum) { Juice juice = null; if (FruitEnum.APPLE == fruitEnum) { juice = new AppleJuice(); } else if (FruitEnum.ORANGE == fruitEnum) { juice = new OrangeJuice(); } else if (FruitEnum.KIWI == fruitEnum) { juice = new KiwiJuice(); } return juice; } }
package albert.practice.designpattern.factory; public class JuiceStore { public static void main(String[] args) { JuiceFactory factory = new JuiceFactory(); Juice apple = factory.getJuice(FruitEnum.APPLE); apple.makeJuice(); apple.deliverJuice(); Juice orange = factory.getJuice(FruitEnum.ORANGE); orange.makeJuice(); orange.deliverJuice(); Juice kiwi = factory.getJuice(FruitEnum.KIWI); kiwi.makeJuice(); kiwi.deliverJuice(); } }