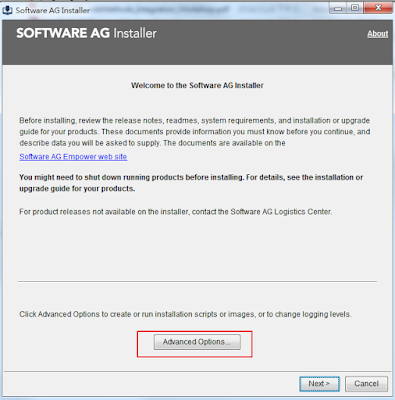
1. 執行 installer,等待出現 installation window 以後,點選 Advanced Options

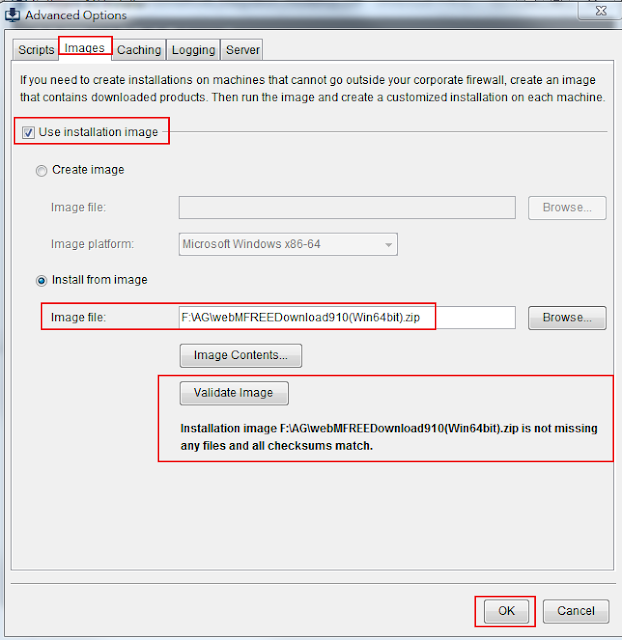
2. 點選 Images tab、勾選 Use installation image、選取要安裝的 image file,先點選 Validate Image 確定所選取的 image file 是否完整,確認 image file 是正確的才點選 OK

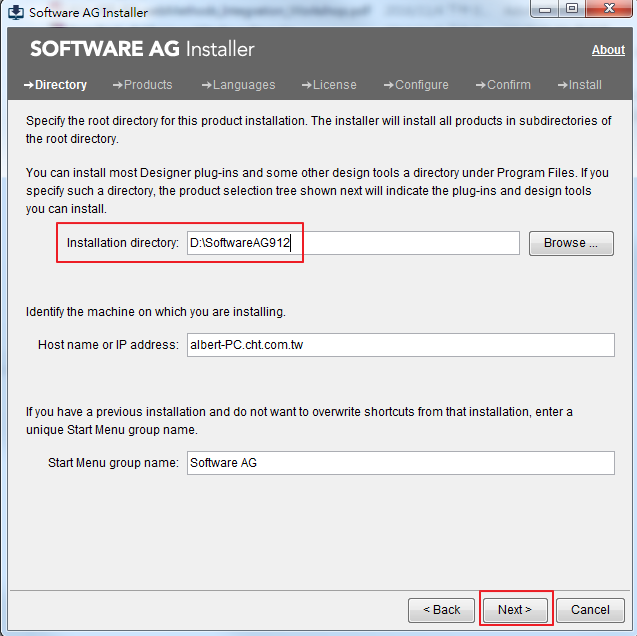
3. 選擇要安裝的 Installation directory,點選 Next

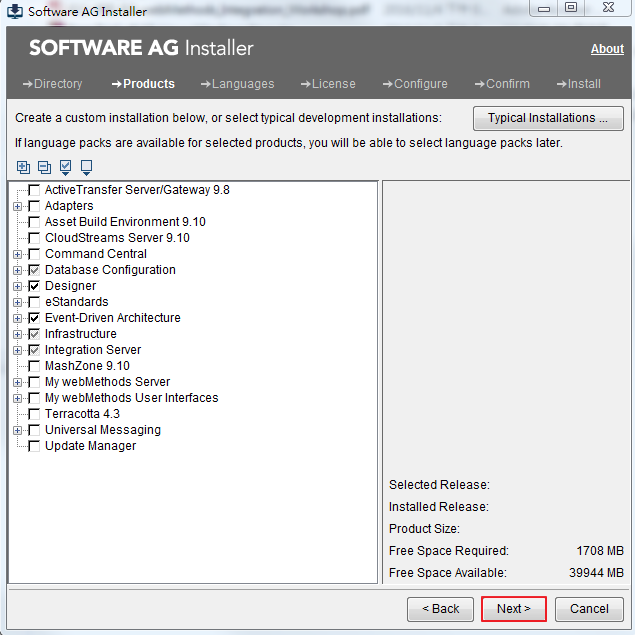
4. 選擇要安裝的 packages,點選 Next

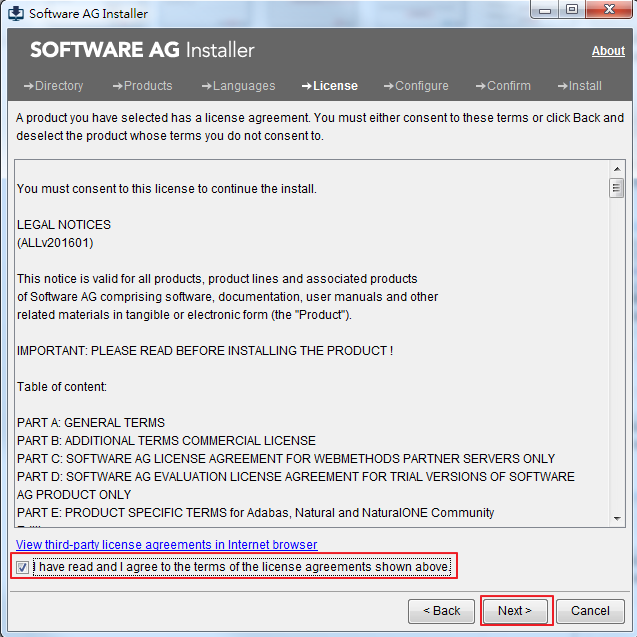
5. 點選 checkbox,按下 Next

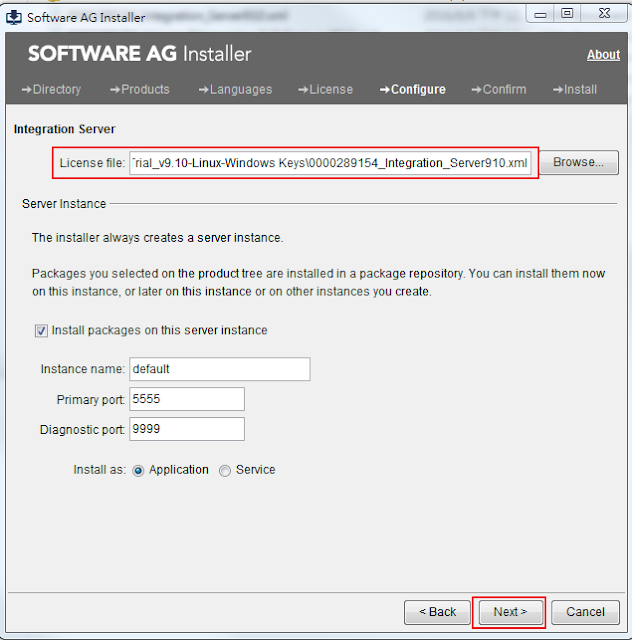
6. 選取 trial license file,按下 Next

7. 直接按下 Next

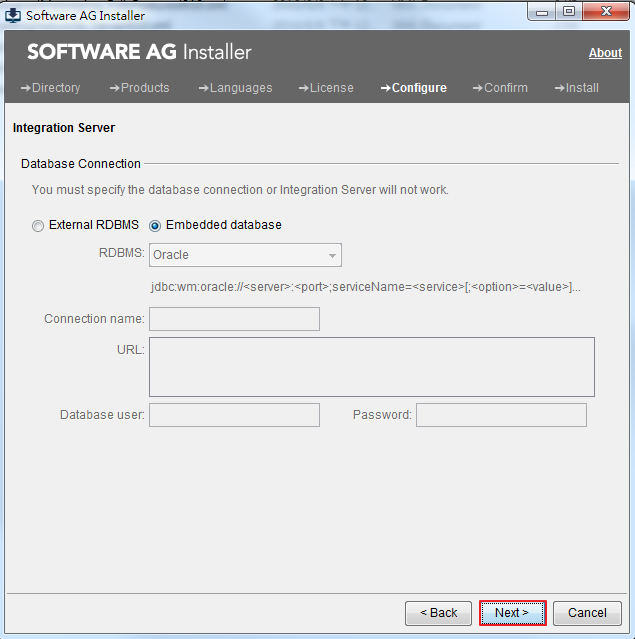
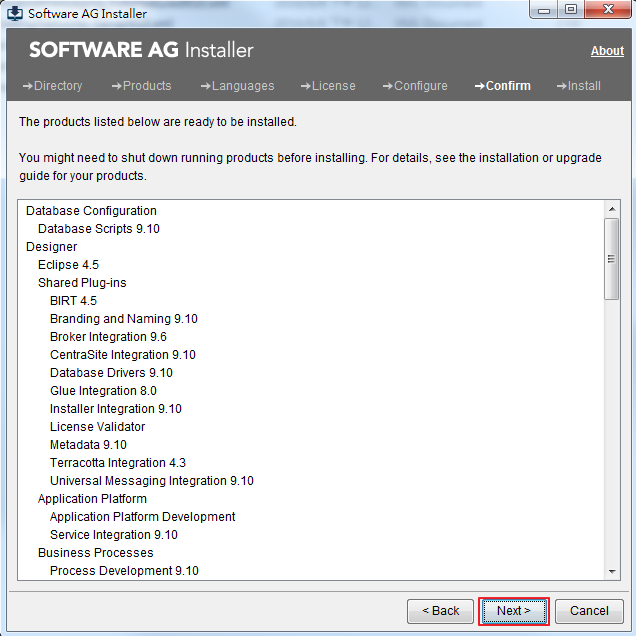
8. 直接按下 Next

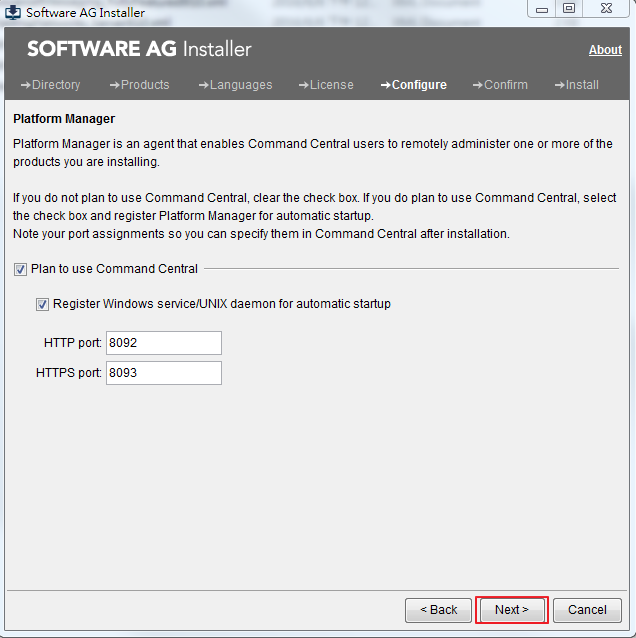
9. 直接按下 Next

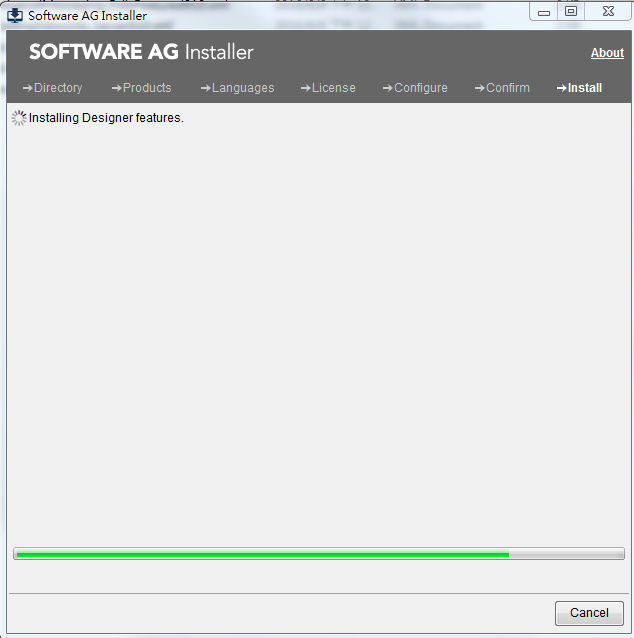
10. 此步驟需要等待數分鐘

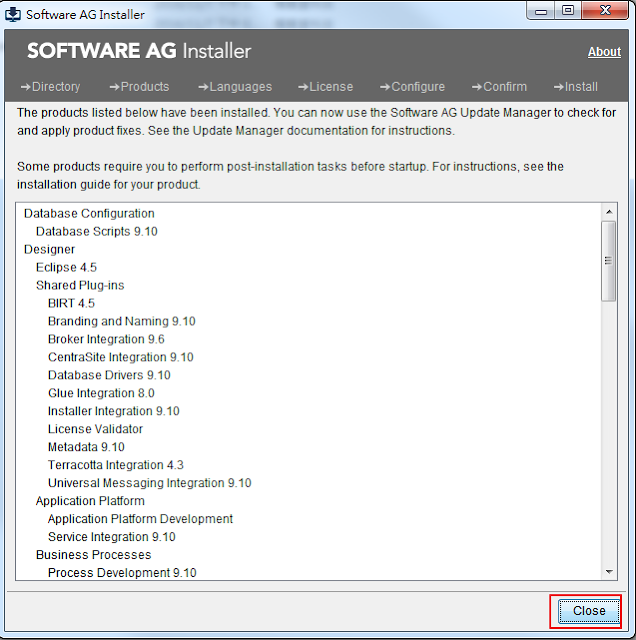
11. 安裝完成畫面,按下 Close 即可完成安裝步驟

Designer Configuration Steps
1. 啟動 Designer 工具

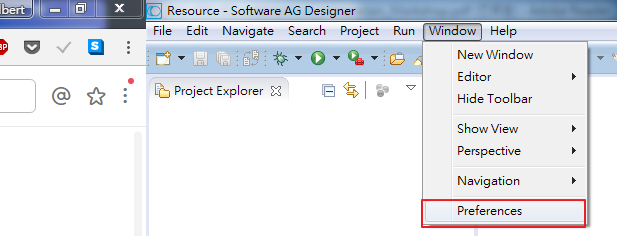
2. Window => Preferences

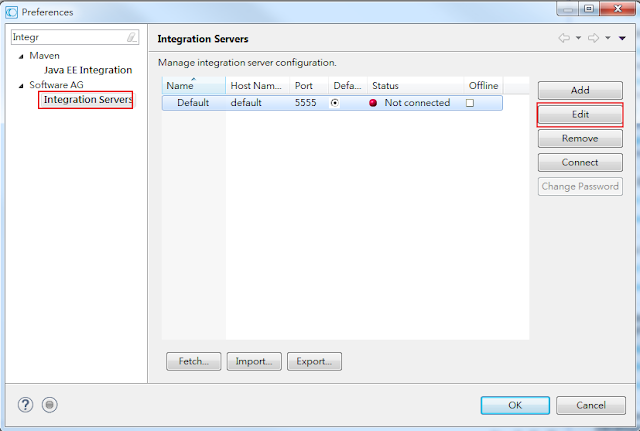
3. 點選 Integration Servers 的選項

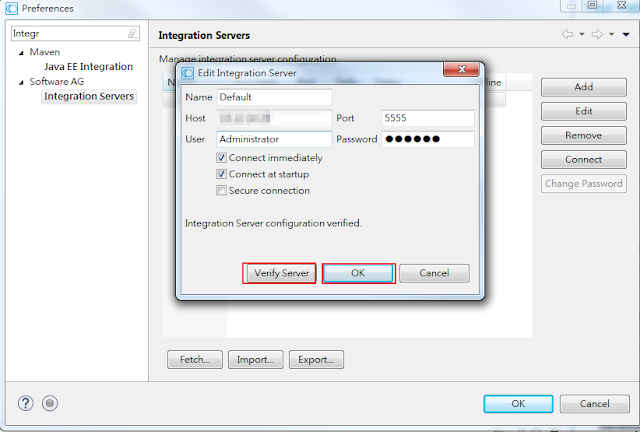
4. 輸入你要連線的 Integration Server 的 IP、Port、User name、Password,點選 Verify Server 可以檢查是否可以正常連上 Integration Server,按下 OK 即可完成設定

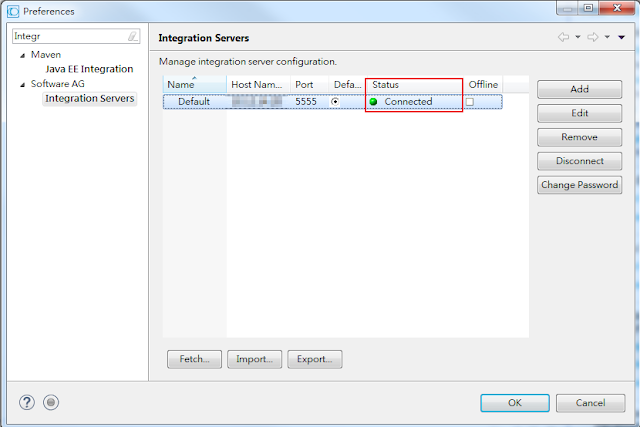
5. 完成設定後,若可以正常連上 Integration Server,Status 會顯示 Connected

Reference
[1] http://techcommunity.softwareag.com/pwiki/-/wiki/Main/Guide+to+Downloading+and+installing+the+webMethods+Free+Trial+Version














