Total Pageviews
2010/08/11
2010/07/12
ICEFaces Quick Start
Install IceFace Plug-in for Eclipse 3.6
Please go to here to download the zip file:http://www.icefaces.org/main/downloads/os-downloads.iface
Click Install new software
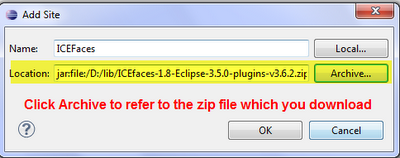
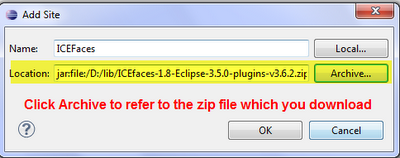
Click Add button
Click Archive button
Click OK button
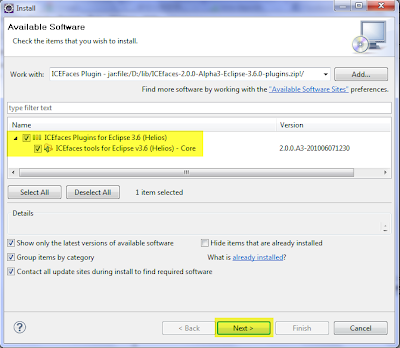
Check ICEFaces Plugin and click Next button

Restart Eclipse 3.6
Create a dynamic web project & a simple demo application
fill in project-related information
Click Next
Click Next
download icefaces-related jar files
Download...
Click Next
Click Finish
Scenario
User provide his/her name in index page, and click submit button
System will show welcome message in hello page.
and defined the navigation rule in faces-config.xml
I create one bean class and one controller class and defined in face-config.xml
User.java
UserController.java
Index.xhtml
user.xhtml
Demo
1. User input name and click Submit button
3. System will redirect to first page as use click back button.
Labels:
JSF
2010/07/07
Fail to download ICEFaces library in Eclipse
Please go to here to download the zip file: http://www.icefaces.org/main/downloads/os-downloads.iface


Click Next
Click Next
Choose I accept option, and click Next
After installing software, then restart Eclipse
Create a dynamic web application project
Choose ICEFaces 2 Project as its configuration
Click Next
Click Next
Click download library button to get ICEFaces library
BUT THE POPUP WINDOW IS EMPTY
This problem resulted from my company's firewall.
As I changed to use iPhone to connect to Internet, the problem was solved.
2010/06/28
2010/06/21
Java Server Faces + Spring MVC Framework
Check out this SlideShare Presentation:
Java Server Faces + Spring MVC Framework
View more presentations from Guo Albert.
2010/06/19
javax.faces.FacesException: javax.servlet.ServletException: java.lang.IllegalStateException: Component javax.faces.component.UIViewRoot@14ad592 not ex
Problem
javax.faces.FacesException: javax.servlet.ServletException: java.lang.IllegalStateException: Component javax.faces.component.UIViewRoot@14ad592 not expected type. Expected: javax.faces.component.UIForm. Perhaps you're missing a tag?Solution:
insert f:view
Labels:
JSF
2010/06/16
Java Code Completion does not work in MyEclipse
Environment:
- Mac OS
- Myeclipse 7.1
Problem: Code Completion Does not Work
Solution:
Go to Preferences>Java>Editor>Content Assist>Advanced> Checked Other Java Proposals
Labels:
MyEclipse
2010/06/10
Spring bean mod02
Check out this SlideShare Presentation:
Spring bean mod02
View more presentations from Guo Albert.
Spring mvc
Check out this SlideShare Presentation:
Spring mvc
View more presentations from Guo Albert.
Spring db-access mod03
Check out this SlideShare Presentation:
Spring db-access mod03
View more presentations from Guo Albert.
Toms introtospring mvc
Check out this SlideShare Presentation:
Toms introtospring mvc
View more presentations from Guo Albert.
2010/05/30
2010/05/06
2010/04/28
Strategy Pattern
Check out this SlideShare Presentation:
Strategy Pattern
View more presentations from Guo Albert.
2010/04/06
2010/03/17
2010/03/03
Java Enterprise Development - 2010 style
- You use the Java EE 6 Web Profile, and don´t need to pack your application into an EAR file.
- You code your domain model using a xml-less ORM fram framework (JPA). JPA actually makes sense and does what its supposed todo without fuss.
- You let your JPA implementation generate your database schema for you, which it does with surprising efficiency.
- You use modern, component-based view frameworks (like Facelets or Wicket) , and get by writing little or no XML for defining navigation (remember struts-config.xml?)
- You use annotations everywhere (your JPA entities, your Session Beans, your Servlets) and even start to forget XML syntax
- You don´t bother writing deployment descriptors for all your session beans. You just add one annotation to any POJO and it automatically gains EJB powers.
- You only write Remote Interfaces when you actually needs a component to be remotely accessible.
- You have no idea what CORBA is.
- You have a vague idea of what JNDI is, but you use dependency injection everywhere to get what you need.
- You develop using a lightweight application server (glassfish 3) that redeploys your application in seconds every time you make a change. Most of the time you don't even notice it.
2010/02/28
2010/02/19
Apply AutoComplete component in Flex
Go to here to download AutoComplete Component: http://hillelcoren.com/flex-autocomplete/
Here has its demo: http://web.me.com/hillelcoren/Site/Demo.html
After you download its zip file, extract it and you can find out AdvancedAutoComplete-1.0.swc in bin directory.
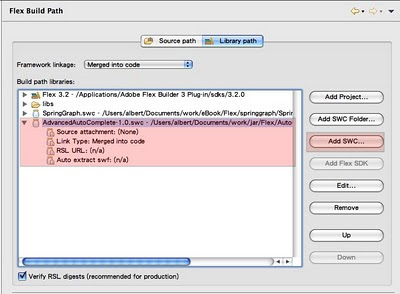
Add SWC file into Flex Build Path

This value object contains three attributes, including name, gender and mail.
package vo{public class People{public function People(iName:String, iGender:String, iMail:String){name = iName;gender = iGender;mail = iMail;}public var name:String;public var gender:String;public var mail:String;
}}
Create a new MXML Application file, which called "AutocompleteTest".
Click "Finish"
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:components="com.hillelcoren.components.*"layout="absolute" ></mx:Application>
Declare an ArrayCollection variable for AutoComplete component as its data provider.
And add value object, People, into this ArrayCollection as page load.
Use AutoComplete tag to realize auto complete function.
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:components="com.hillelcoren.components.*"layout="absolute" initialize="init()"><mx:Script><![CDATA[import vo.People;import mx.collections.ArrayCollection;
//declare an ArrayCollection as AutoComplete component's data provider[Bindable]private var peopleList:ArrayCollection = new ArrayCollection();
//set data into people list as page loadprivate function init():void{peopleList.addItem(new People("Albert", "Male", "albert@gmail.com"));peopleList.addItem(new People("Mandy", "Female", "mandy@gmail.com"));peopleList.addItem(new People("Verio", "Male", "verio@gmail.com"));peopleList.addItem(new People("Richard", "Male", "richard@gmail.com"));peopleList.addItem(new People("Andrew", "Male", "andrew@gmail.com"));}]]></mx:Script><mx:HBox><mx:Label text="Name" /><components:AutoComplete id="autoComplete" labelField="name" dataProvider="{peopleList}" /></mx:HBox></mx:Application>
Labels:
Flex
Subscribe to:
Posts (Atom)












































