- Wikinomics的四個原則:openness (開放), peering (對等), sharing (分享) 與 acting globally (全球運作)
- 現代的企業,與其像音樂、影視業者不斷地建造高聳的藩籬來保護公司的智慧財產與打擊盜版。聰明的企業應該把公司的智慧財產 (intellectual property) 視為共同基金 (mutual fund),將公司的智慧資產 (intellectual property assess, IP assets) 當作一個均衡的投資組合 (balanced portfolios) 來做管理,有些 IP assets予以保護,有些 IP assets 則分享給大眾,掌握客戶導向創新的機會,說不定可以協助公司創造出新的 business model 或進入不同的 industries。
- 要保持全球競爭力的公司,必須持續關注全球事業的發展、廣納全球的人才庫。透過全球的同盟、人力資本市集 (human capital marketplaces) 與同儕生產社群 (peer production communities) 來幫企業引入新的想法、市場、點子與技術。
- 在新的時代,人們逐漸不相信媒體與廣告,人們反而比較信任同儕的意見與社群網路
- Coase’s Law 的重點在於 transaction costs,交易成本過高,會影響交易的進行。隨著網路的興起,交易成本大幅降低,促進全球化交易的進行
- Peer production 能夠運行,至少要符合三個條件:
- 成員間的溝通成本低
- 任務可以切成一小塊一小塊,讓每個人在每一小塊做出貢獻,最後將每一小塊組成最終的產品或服務
- 整合每一小塊的成本也要低,包含社群間的領導機制、品質控管機制等
- Collaborative outsourcing 比較適合的是:公司產品中非核心的部分,或公司 business model 非核心的部分。以 IBM 來說,其 Web Servers 與 OS 落後其他競爭者一大截,擁抱 open source 並不會讓自己失去什麼,反而因為 peer production 而產生正向的效果
- Open source 的三個原則:沒有人擁有它、每個人都可以使用它、任何人都可以改進它。這也是open source 無止盡的創新的來源,但也帶給 IT 主管無盡的挫折,因為有太多的選擇,你必須挑選出品質優良、適用的 open sources,並將其組裝起來並運行正確
- 企業與大學建立夥伴關係,是加速創新與成長的好方法,但是要注意:
- 利用企業與大學的夥伴關係來整理出未來的產品線:企業必須要有新的刺激才會導入突破性的元素,開創新的產品
- 確保雙方是雙贏的關係:如此關係才會長久
- 研究社群間的合作要夠深且夠廣:不同社群可產生不同想法且產生綜效,不只是研究社群提供 inputs 給企業,企業也可提供解決方案給社群,加速研究腳步
- 技術的知識保持開放,最終的應用保持專屬(proprietary)
- 讓具代表性的客戶及早且時常參與,提供回饋:每當做出一個雛形就讓 early users 使用並提供回饋,不斷修正
- 對於企業來說,如何開放一個與外界合作的平台,是加速創新成功與擴大創新範圍的鎖鑰。每個企業的經營者都要問自己:
- 要如何建立一個與外界合作的平台?
- 選擇哪些事業要開放,如何、何時與在哪裡開放?
- 如何吸引外界的人才到此開放平台,一起合作與創新?
- 以Boeing為例,從一個飛機製造商變成整合成千上萬的合作夥伴的腳色,你必須要:
- 了解市場的需求且確保需求是可行的
- 必須將你所了解的轉換成需求
- 必須將所有的合作夥伴整合起來並朝向共同的目標前進 (這是最困難的部分)
- 建立一個合作的平台,可以讓所有合作夥伴在平台上即時溝通、分享資訊、進行元件/零件模擬測試相容性,避免到製造階段才發現不合用
- 將設計與開發產品的工作,從原本都是自己做,變成與供應商一起協同合作,這對雙方來說都是有利的。對於供應商來說,透過協同研發,可以增加公司的智慧財產,並且可以在終端產品上得到可觀的利潤。對於自身來說,變成整合者的角色,可以加速上市速度、公司敏捷度與具焦於高附價加值的活動
- 從 Boeing, BMW的身上我們可以學到:
- 聚焦於關鍵的價值驅動力:如汽車業應該從過去的製造汽車,變成設計 interface,讓合作夥伴們能順利的合作與與軟硬體測試
- 透過管理合作夥伴與協同合作來增加彼此的價值
- 透過協同合作的平台,加速設計流程
- 採用模組化的架構
- 建立一個透明的、人人平等的生態系統
- 大家一起分享決定權、利潤、成本與風險
- 敏銳地關注未來趨勢
- 傳統的工作場所像是個聽著軍樂、一個口令一個動作在行軍的軍隊;在未來,工作場所比較像是個爵士樂團,每個音樂家以有創意的方式,即興演奏旋律與節奏在座演奏。員工會自己建立與外界溝通的管道,形成跨功能的團隊並與外界做即時的溝通
- 未來的公司,不會是還停留在是否要參與、或是否要與 peer-production comminities 合作,他是要決定何時要加入這些社群,以及如何與這些社群合作,發揮綜效
- 對於公司經營者來說,有關 Openness,你要注意
- 你的競爭者在創新什麼東西?你要聚焦於如何做出不一樣的東西,與競爭對手差異化?
- 你的員工是否知道正確的 knowledge-creating networks,並從中獲取資訊?
- 有哪些產品、流程或資產你可以開放出來給大家知道,藉此降低 R&D 成本、提升成長? 以及如何增加所經營的 ecosystem 的參與人數?
- 你要決定你要加入哪個 ideagoras (http://www.ideagoras.biz/) 去獲得關鍵的創新材料,或是將你的創新授權給別人使用
- 有哪些 Intellectual Property & Proprietary 要開放,以下有幾個簡單的準則
- 若你提供的Proprietary產品或服務的市占率一直下降,不妨將其 open 出來,或許可以注入新的創意與人才,為日漸下滑的產品或服務注入新生命
- 若有些問題或瓶頸,內部一直無法突破,不妨將問題 open 出來,並提供相關的資訊與協助,擴展解決問題的人才庫
- 你是否有一個開放的平台,讓你的 ecosystems 裡面的夥伴們,能夠有效率的合作與創新
- 在與外部合作的專案,資訊要公開、透明,如此一來,參與者才會專注於手邊的工作,而非專注在爭奪專利所有權
- Enterprise 2.0 的企業是,打破企業高牆、善用外部知識、資源、能力與人才。讓自己成為創新中心,像個磁鐵把人才聚集起來。內部員工聚焦於價值整合與管理,將全世界當作是它們的研發部門
Total Pageviews
2017/01/01
[閱讀筆記] Wikinomics
Labels:
Reading
2016/12/31
2016/12/13
[iPhone] 無法連上VPN ,錯誤 619 : 無法建立與遠端電腦的連線,因此已關閉用於此連線的連接埠
Problem
因為工作關係,需要透過 VPN 連上另外一個工作地點的伺服器作業,其採用 PPTP 此通信協定
我利用 iPhone (手機作業系統為 iOS 10) 做為我連外的網路,但在一直遇到 VPN 連線錯誤,錯誤訊息如下:「錯誤 619 : 無法建立與遠端電腦的連線,因此已關閉用於此連線的連接埠」
How-To
經過幾天的搜尋資料與更改設定,仍舊無法解決此怪異的問題,一直看到 apple 的官網的一段描述
Reference
[1] https://support.apple.com/zh-tw/HT206844
[2] https://mrmad.com.tw/upgrade-ios10-macos-sierra-pptp
[3] https://discussions.apple.com/thread/7673183?start=0&tstart=0
因為工作關係,需要透過 VPN 連上另外一個工作地點的伺服器作業,其採用 PPTP 此通信協定
我利用 iPhone (手機作業系統為 iOS 10) 做為我連外的網路,但在一直遇到 VPN 連線錯誤,錯誤訊息如下:「錯誤 619 : 無法建立與遠端電腦的連線,因此已關閉用於此連線的連接埠」
How-To
經過幾天的搜尋資料與更改設定,仍舊無法解決此怪異的問題,一直看到 apple 的官網的一段描述
如果您設定了 PPTP VPN 伺服器,iOS 10 和 macOS Sierra 使用者將無法連線到該伺服器。iOS 10 和 macOS Sierra 會在使用者升級裝置時,移除任何 VPN 描述檔的 PPTP 連線。(If you’ve set up a PPTP VPN server, iOS 10 and macOS Sierra users won't be able to connect to it. iOS 10 and macOS Sierra will remove PPTP connections from any VPN profile when a user upgrades their device.)此時改用其他人的手機 (如 android 手機或 iOS 10 以前的手機),卻可以成功連上 VPN ,代表是 iOS 將 PPTP 的 VPN 連線拒絕了,此時只能改用非 iOS 10 的手機來連線,或是更改 VPN Server 的協定,改用更安全的 L2TP/IPSec、IKEv2/IPSec 或 Cisco IPSec 等 protocols
Reference
[1] https://support.apple.com/zh-tw/HT206844
[2] https://mrmad.com.tw/upgrade-ios10-macos-sierra-pptp
[3] https://discussions.apple.com/thread/7673183?start=0&tstart=0
Labels:
iPhone
2016/12/11
[Windows 7] 如何將遠端的電腦重開機
Problem
當我透過遠端桌面連線來連到遠端的電腦時,若因某些緣故要重開遠端的電腦,但是其只有三個選項:登出、中斷連線與鎖定,無法從遠端重開
How-to
可以透過指令的方式達到重開機的目的,如 10 秒鐘後自動重開機,指令如下:
shutdown -r -t 10
若要關機,可以透過指令的方式達到關機的目的,如 10 秒鐘後關機,指令如下:
shutdown -s -t 10
Reference
[1] https://technet.microsoft.com/en-us/library/bb491003.aspx
當我透過遠端桌面連線來連到遠端的電腦時,若因某些緣故要重開遠端的電腦,但是其只有三個選項:登出、中斷連線與鎖定,無法從遠端重開
How-to
可以透過指令的方式達到重開機的目的,如 10 秒鐘後自動重開機,指令如下:
shutdown -r -t 10
若要關機,可以透過指令的方式達到關機的目的,如 10 秒鐘後關機,指令如下:
shutdown -s -t 10
Reference
[1] https://technet.microsoft.com/en-us/library/bb491003.aspx
Labels:
MicrosoftWindows
2016/12/10
[Windows 7] 無法遠端連線
Problem
當我要從我的電腦透過遠端桌面連線到另外一台電腦時,發生無法連線的錯誤
How-to
解決步驟如下 (以下設定是在遠端的電腦)
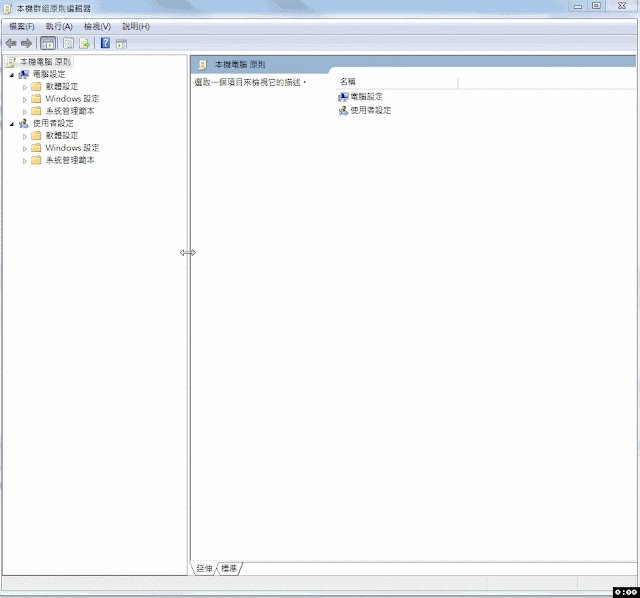
步驟 1. 於搜尋視窗輸入 gpedit.msc
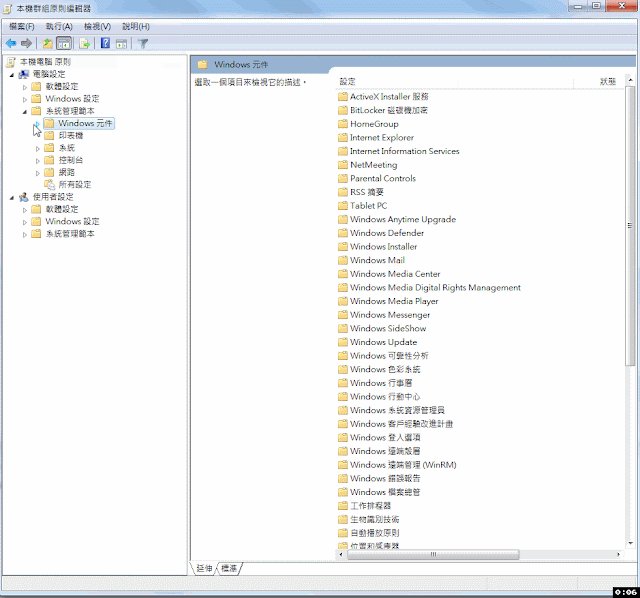
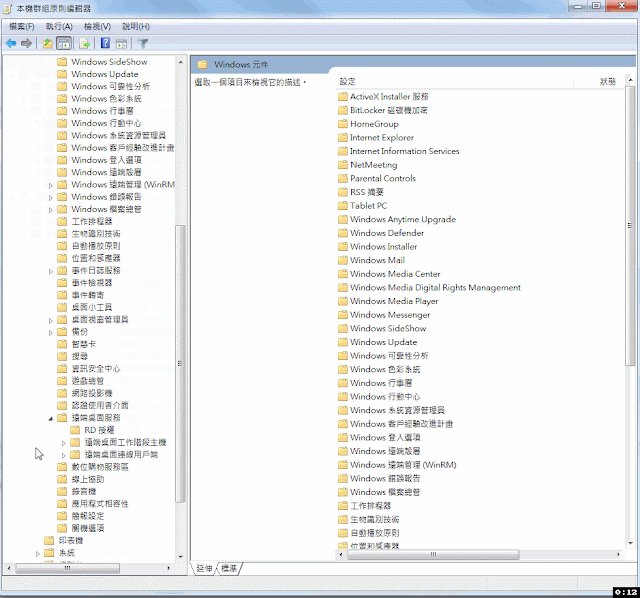
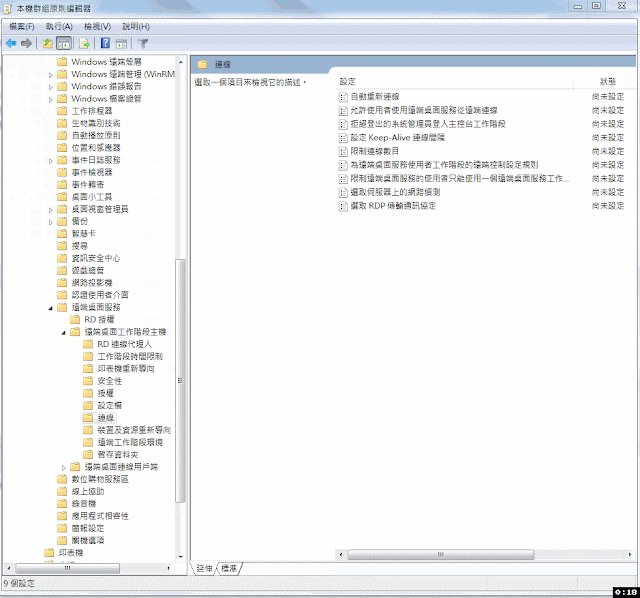
步驟 2. 開啟本機群組原則編輯器後,透過左方目錄樹,到電腦設定→系統管理範本→Windows元件→遠端桌面服務→遠端桌面工作階段主機→連線 資料夾
步驟 3. 啟用 "允許使用者使用遠端桌面服務從與端連線"、設定 "限制連線數目" 為 999999 表示無限制連線數目
當我要從我的電腦透過遠端桌面連線到另外一台電腦時,發生無法連線的錯誤
How-to
解決步驟如下 (以下設定是在遠端的電腦)
步驟 1. 於搜尋視窗輸入 gpedit.msc
步驟 2. 開啟本機群組原則編輯器後,透過左方目錄樹,到電腦設定→系統管理範本→Windows元件→遠端桌面服務→遠端桌面工作階段主機→連線 資料夾
步驟 3. 啟用 "允許使用者使用遠端桌面服務從與端連線"、設定 "限制連線數目" 為 999999 表示無限制連線數目
Labels:
MicrosoftWindows
2016/12/09
[iPhone] 電腦與 iPhone 中的 google map 的 my map 資訊不一致
Problem
當我們在自助旅行時,會利用google map來做行程規劃 (如 http://goo.gl/iTD6d8 ),但是在 iPhone 使用上遇到一個問題,當我在電腦版的 google map 做了變動以後,在 iPhone 上的 google map app,卻沒有更新
How-to
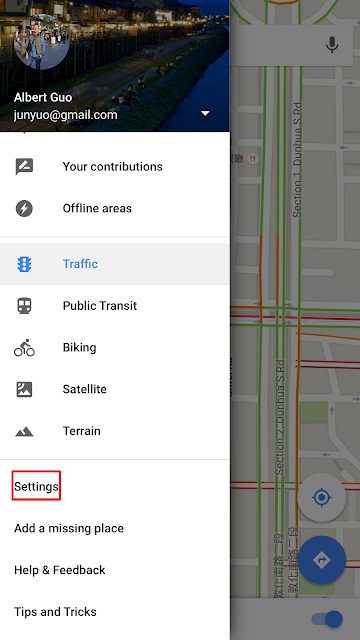
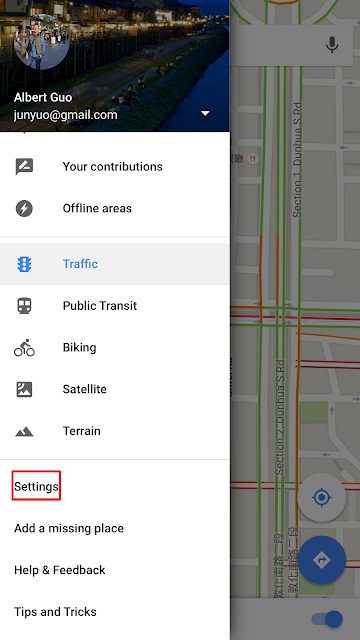
1. 打開 google map app
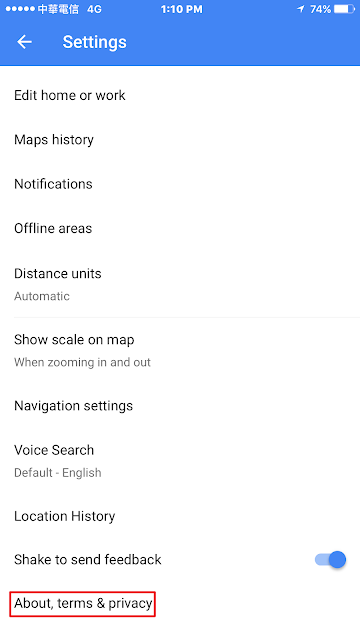
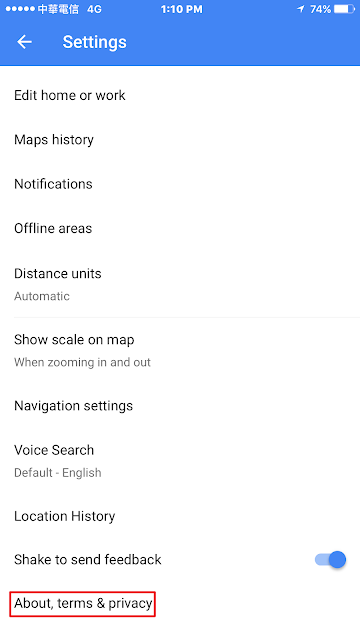
2. 點選 Settings

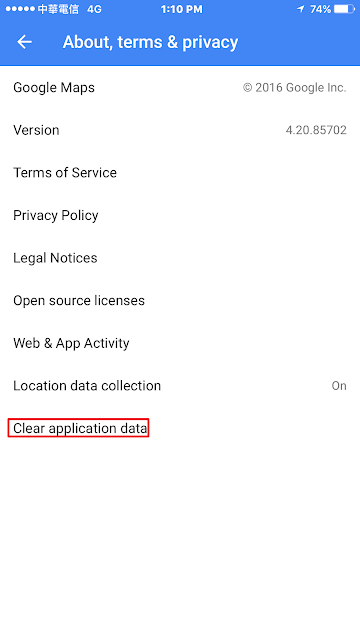
3. 點選 About, terms and privacy

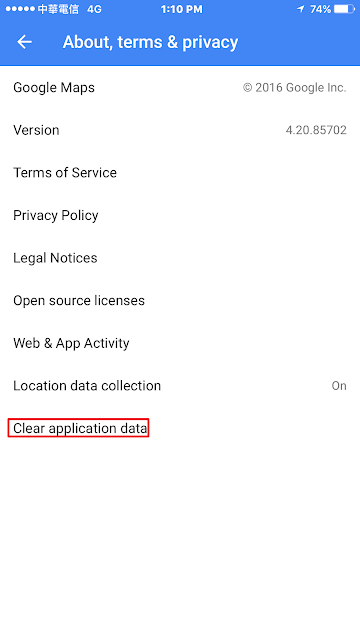
4. 點選 Clear Application Data

5. 點選 OK後, app 就會自動抓到最新的 map 資訊

Reference
[1] https://goo.gl/A306g0
當我們在自助旅行時,會利用google map來做行程規劃 (如 http://goo.gl/iTD6d8 ),但是在 iPhone 使用上遇到一個問題,當我在電腦版的 google map 做了變動以後,在 iPhone 上的 google map app,卻沒有更新
How-to
1. 打開 google map app
2. 點選 Settings

3. 點選 About, terms and privacy

4. 點選 Clear Application Data

5. 點選 OK後, app 就會自動抓到最新的 map 資訊

Reference
[1] https://goo.gl/A306g0
Labels:
iPhone
2016/12/08
[Chrome Extension] Background Pages
A common need for extensions is to have a single long-running script to manage some task or state. Background pages to the rescue.
Assume I have a simple requirement, I hope it will print current timestamp each 3 seconds in background.
Steps are as bellows:
1. Define background scripts in manifest.json
2. Create background.js
3. Reload extensions and open background page to test

Assume I have a simple requirement, I hope it will print current timestamp each 3 seconds in background.
Steps are as bellows:
1. Define background scripts in manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | {
"manifest_version": 2,
"name": "Build Chrome Extension With AngularJS",
"description": "利用 AngularJS 建置 Chrome Extension ",
"version": "1.0",
"permissions": [ "activeTab", "storage"],
"browser_action": {
"default_icon": "img/icon.png",
"default_popup": "todo.html",
"default_title": "Build Chrome Extension With AngularJS"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Alt+Shift+D"
}
}
},
"background": {
"scripts": ["js/background.js"]
},
"options_page": "options.html"
}
|
2. Create background.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var myVar = setInterval(myTimer, 3000); function myTimer() { var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var date = now.getDate(); var hour = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var time = year + '/' + month + '/' + date + ' ' + hour + ':' + minutes + ':' + seconds; console.log(time); } |
3. Reload extensions and open background page to test

Labels:
Chrome Extension
2016/12/07
[Apache POI] java.lang.IllegalArgumentException: The maximum length of cell contents (text) is 32,767 characters
Problem
I am using Apache POI to write data into Microsoft Excel, but it throw this exception during the process:
Here is the code snippet, this exception result from line 12:
Solution
According to Apache POI's source code, it will check the maximum length of each cell cannot be larger than 32,767 characters.
https://github.com/apache/poi/blob/31f2b5fdd10c7442576cbed5d37507cb2cdf11cc/src/java/org/apache/poi/hssf/usermodel/HSSFCell.java#L574-L576
And it is also XLS's imitation, so we need to do substring or use XLSX format instead. We choose the former option. Therefore, my source code should be modified as following:
Reference
[1] https://support.office.com/en-us/article/Excel-specifications-and-limits-16c69c74-3d6a-4aaf-ba35-e6eb276e8eaa?CorrelationId=c8dcbafe-51ff-447e-bd62-3c1ce0e1d05e&ui=en-US&rs=en-US&ad=US&ocmsassetID=HP010073849
I am using Apache POI to write data into Microsoft Excel, but it throw this exception during the process:
java.lang.IllegalArgumentException: The maximum length of cell contents (text) is 32,767 characters
Here is the code snippet, this exception result from line 12:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | private void writeIssueDataForEachRow(Issue issue, Row row, CellStyle style, List<ColumnIndex> customFieldDefinitions) { Cell cell = row.createCell(0); cell.setCellValue(issue.getId()); // 編號 cell.setCellStyle(style); cell = row.createCell(1); cell.setCellValue(issue.getSubject()); // 主旨 cell.setCellStyle(style); cell = row.createCell(2); cell.setCellValue(issue.getDescription()); // 敘述 cell.setCellStyle(style); } |
Solution
According to Apache POI's source code, it will check the maximum length of each cell cannot be larger than 32,767 characters.
https://github.com/apache/poi/blob/31f2b5fdd10c7442576cbed5d37507cb2cdf11cc/src/java/org/apache/poi/hssf/usermodel/HSSFCell.java#L574-L576
And it is also XLS's imitation, so we need to do substring or use XLSX format instead. We choose the former option. Therefore, my source code should be modified as following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | private void writeIssueDataForEachRow(Issue issue, Row row, CellStyle style, List<ColumnIndex> customFieldDefinitions) { Cell cell = row.createCell(0); cell.setCellValue(issue.getId()); // 編號 cell.setCellStyle(style); cell = row.createCell(1); cell.setCellValue(issue.getSubject()); // 主旨 cell.setCellStyle(style); // substring 的原因是要避開 The maximum length of cell contents (text) is 32,767 characters cell = row.createCell(2); cell.setCellValue(StringUtils.substring(issue.getDescription(), 0, 32767)); // 敘述 cell.setCellStyle(style); } |
Reference
[1] https://support.office.com/en-us/article/Excel-specifications-and-limits-16c69c74-3d6a-4aaf-ba35-e6eb276e8eaa?CorrelationId=c8dcbafe-51ff-447e-bd62-3c1ce0e1d05e&ui=en-US&rs=en-US&ad=US&ocmsassetID=HP010073849
Labels:
POI
2016/12/06
[Chrome Extension] Use the chrome.storage API to store, retrieve, and track changes to user data
Requirement
I would like to store user data for my chrome extension, I can use either storage.sync or storage.local.
When using storage.sync, the stored data will automatically be synced to any Chrome browser that the user is logged into, provided the user has sync enabled.
In the following example, I will utilize storage.sync to fulfill this requirement
How-To
Steps are as bellows:
1. Add options_page and storage permissions in manifest.json
2. Add options.html
3. Add options.js
4. Reload extension and do test

Reference
[1] https://developer.chrome.com/extensions/storage
I would like to store user data for my chrome extension, I can use either storage.sync or storage.local.
When using storage.sync, the stored data will automatically be synced to any Chrome browser that the user is logged into, provided the user has sync enabled.
In the following example, I will utilize storage.sync to fulfill this requirement
How-To
Steps are as bellows:
1. Add options_page and storage permissions in manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | {
"manifest_version": 2,
"name": "Build Chrome Extension With AngularJS",
"description": "利用 AngularJS 建置 Chrome Extension ",
"version": "1.0",
"permissions": [ "activeTab", "storage"],
"browser_action": {
"default_icon": "img/icon.png",
"default_popup": "todo.html",
"default_title": "Build Chrome Extension With AngularJS"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Alt+Shift+D"
}
}
},
"options_page": "options.html"
}
|
2. Add options.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <title>設定初始工作</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script src="js/angular.min.js"></script> <script src="js/bootstrap.min.js"></script> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="js/options.js"></script> </head> <body> <div ng-app="optionsApp" ng-controller="optionController" class="container" > <div class="row"> <label>inital task:</label> <input id="initialTask" name="initialTask" ng-model='initialTask' autofocus="true"> <button id="save" class="btn btn-primary btn-md" ng-click="addInitialTask()"> <i class="glyphicon glyphicon-pencil"></i> </button> </div> </div> </body> </html> |
3. Add options.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | angular.module('optionsApp', []) .controller('optionController', function($scope) { $scope.initialTask = ''; $scope.addInitialTask = function () { var initialTask = $scope.initialTask; // Save data using the Chrome extension storage API. chrome.storage.sync.set({ 'initialTask' : initialTask }, function () { alert("設定成功!"); }); } }); function init(){ // Get data using the Chrome extension storage API. chrome.storage.sync.get( 'initialTask' , function(data) { document.getElementById('initialTask').value = data.initialTask; }); } // call init function as page loaded document.addEventListener('DOMContentLoaded', init); |
4. Reload extension and do test

Reference
[1] https://developer.chrome.com/extensions/storage
Labels:
Chrome Extension
2016/12/05
[Chrome Extension] Create a simple chrome extenstion with AngularJS 1.X
The steps are as bellows:
1. Download AngularJS 1 from https://angularjs.org/
2. Download Bootstrap from https://getbootstrap.com/
3. Create manifest.json
4. Create popup window
5. Create a JS file for popup window
6. Install to Chrome and do test

Source code: https://github.com/junyuo/ChromeExtensions/tree/master/ChromeExtensionWithAngular
1. Download AngularJS 1 from https://angularjs.org/
2. Download Bootstrap from https://getbootstrap.com/
3. Create manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 | { "manifest_version": 2, "name": "Build Chrome Extension With AngularJS", "description": "利用 AngularJS 建置 Chrome Extension ", "version": "1.0", "permissions": [ "activeTab" ], "browser_action": { "default_icon": "img/icon.png", "default_popup": "todo.html", "default_title": "Build Chrome Extension With AngularJS" } } |
4. Create popup window
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html style="min-width:220px;"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Todo list Page</title> <script src="js/angular.min.js"></script> <script src="js/todo.js"></script> <script src="js/bootstrap.min.js"></script> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <div ng-app="todoApp" ng-controller="todoController" class="container"> <form id='myForm'> <div class="row"> <input type="text" ng-model="task"> <button class="btn btn-primary btn-xs" ng-click="addTask()"> <i class="glyphicon glyphicon-plus"></i> </button> </div> </form> <div class="row"> <ul> <li ng-repeat="t in tasks track by $index">{{ t }} <button class="btn btn-default btn-xs" ng-click="deleteTask()"> <i class="glyphicon glyphicon-minus"></i> </button> </li> </ul> </div> </div> </body> </html> |
5. Create a JS file for popup window
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | angular.module('todoApp', []) .controller('todoController', function($scope) { $scope.tasks = []; $scope.addTask = function() { if(isNotEmptyOrUndefined($scope.task)){ $scope.tasks.push($scope.task); $scope.task = ''; } else { alert('task name cannot be null'); } } $scope.deleteTask = function() { $scope.tasks.splice(this.$index, 1); } }); // 檢查是串是否不為空值且不為undefined function isNotEmptyOrUndefined(str) { return str != '' && !angular.isUndefined(str) && str != null; } |
6. Install to Chrome and do test

Source code: https://github.com/junyuo/ChromeExtensions/tree/master/ChromeExtensionWithAngular
Labels:
Chrome Extension
2016/12/04
[Chrome Extension] Create a simple chrome extenstion to search picture in Flicker
Steps are as bellows:
1. Create manifest.json
2. Get icons
icon for chrome extension: https://goo.gl/7x1ID8
icon for pupup window: https://goo.gl/YldO4J
3. Create pop up window
4. Create a JS file for popup window
5. Install to Chrome and do Test

Source code: https://goo.gl/sSRCz0
1. Create manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 | {
"manifest_version": 2,
"name": "搜尋Flicker照片",
"description": "Flicker Search Extension",
"version": "1.0",
"permissions": [ "activeTab" ],
"browser_action": {
"default_icon": "icon.png",
"default_popup": "helloworld.html",
"default_title": "搜尋Flicker照片"
}
}
|
2. Get icons
icon for chrome extension: https://goo.gl/7x1ID8
icon for pupup window: https://goo.gl/YldO4J
3. Create pop up window
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html style="min-width:210px;"> <head> <meta charset="UTF-8"> <title>Hello Page</title> <script src="helloWorld.js"></script> </head> <body> <form id='myForm'> <img src="magnifier.png" height="20" width="20"> <input type="text" id="queryString" style="width:100px"> <button type="submit" id="doSearch">Search</button> </form> </body> </html> |
4. Create a JS file for popup window
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /* The DOMContentLoaded event is fired when the initial HTML document * has been completely loaded and parsed, without waiting for stylesheets, * images, and subframes to finish loading. */ document.addEventListener('DOMContentLoaded', function() { var searchBtn = document.getElementById('doSearch'); // Execute the following steps as user click Search button searchBtn.addEventListener('click', function(){ // Gets query string var queryString = document.getElementById('queryString').value; // Create URL with query string var newUrl = 'https://www.flickr.com/search/?q='+queryString; // Creates a new tab. chrome.tabs.create({ url : newUrl}); }, false); }, false); |
5. Install to Chrome and do Test

Source code: https://goo.gl/sSRCz0
Labels:
Chrome Extension
2016/12/03
[Git] fatal: LF would be replaced by CRLF
Problem
As I try to use the git add command adds a change in the working directory to the staging area.
It show the fatal error message as bellows:
How-to
This fatal error message results from this command fail to pass crlf check.
Here has the solution to fix this file's crlf problem.
If you have Notepad++ installed in your computer, simply follow these steps.
[1] Open the file that is having the fatal issue.
[2] Click Edit -> EOL Conversion, then select Windows Format and save it.

As I try to use the git add command adds a change in the working directory to the staging area.
It show the fatal error message as bellows:
albert@albert-PC MINGW64 /d/git/ChromeExtensions (master) $ git add --all fatal: LF would be replaced by CRLF in HelloWorld/manifest.json
How-to
This fatal error message results from this command fail to pass crlf check.
Here has the solution to fix this file's crlf problem.
If you have Notepad++ installed in your computer, simply follow these steps.
[1] Open the file that is having the fatal issue.
[2] Click Edit -> EOL Conversion, then select Windows Format and save it.

Labels:
Git
Subscribe to:
Comments (Atom)