Total Pageviews
2010/02/28
2010/02/19
Apply AutoComplete component in Flex
Go to here to download AutoComplete Component: http://hillelcoren.com/flex-autocomplete/
Here has its demo: http://web.me.com/hillelcoren/Site/Demo.html
After you download its zip file, extract it and you can find out AdvancedAutoComplete-1.0.swc in bin directory.
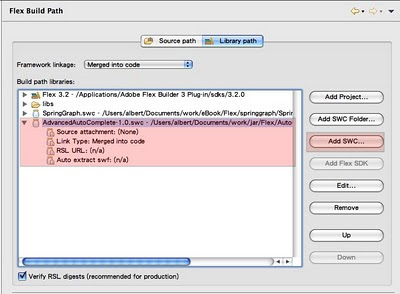
Add SWC file into Flex Build Path

This value object contains three attributes, including name, gender and mail.
package vo{public class People{public function People(iName:String, iGender:String, iMail:String){name = iName;gender = iGender;mail = iMail;}public var name:String;public var gender:String;public var mail:String;
}}
Create a new MXML Application file, which called "AutocompleteTest".
Click "Finish"
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:components="com.hillelcoren.components.*"layout="absolute" ></mx:Application>
Declare an ArrayCollection variable for AutoComplete component as its data provider.
And add value object, People, into this ArrayCollection as page load.
Use AutoComplete tag to realize auto complete function.
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:components="com.hillelcoren.components.*"layout="absolute" initialize="init()"><mx:Script><![CDATA[import vo.People;import mx.collections.ArrayCollection;
//declare an ArrayCollection as AutoComplete component's data provider[Bindable]private var peopleList:ArrayCollection = new ArrayCollection();
//set data into people list as page loadprivate function init():void{peopleList.addItem(new People("Albert", "Male", "albert@gmail.com"));peopleList.addItem(new People("Mandy", "Female", "mandy@gmail.com"));peopleList.addItem(new People("Verio", "Male", "verio@gmail.com"));peopleList.addItem(new People("Richard", "Male", "richard@gmail.com"));peopleList.addItem(new People("Andrew", "Male", "andrew@gmail.com"));}]]></mx:Script><mx:HBox><mx:Label text="Name" /><components:AutoComplete id="autoComplete" labelField="name" dataProvider="{peopleList}" /></mx:HBox></mx:Application>
Labels:
Flex
2010/02/05
Building The SpringGraph Flex Component
Check out this SlideShare Presentation:
Building The SpringGraph Flex Component
View more presentations from Guo Albert.
2010/02/02
Integrate Flex With Spring Framework
Check out this SlideShare Presentation:
Integrate Flex With Spring Framework
View more presentations from Guo Albert.
2010/02/01
Access Net Web Services From Java
Check out this SlideShare Presentation:
Access Net Web Services From Java
View more presentations from Guo Albert.
Subscribe to:
Comments (Atom)


